ウェブサイトの10年間を振り返る

ウェブサイト10周年から随分と経ってしまいましたが、こういう記事を書こうと思って書いていないことに気づきました。
ちょうど今月何を書こうか悩んでいたので、振り返ってみます。
以前やったことがありますが、補足としてソースコードや当時のレンタルサーバにも触れていきます。
2011~2012年頃:最初期(ninjaホームページ)
昔ながらのホームページみたいななんの飾り気のないホームページです。
この程度のデザインでもこの頃はギリギリ許されていた気がします。
かなり前に撮ったスクショですが、ChromeのUIも懐かしいですね

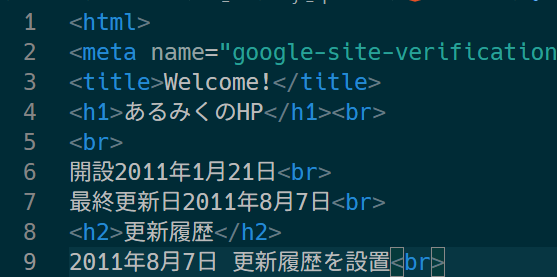
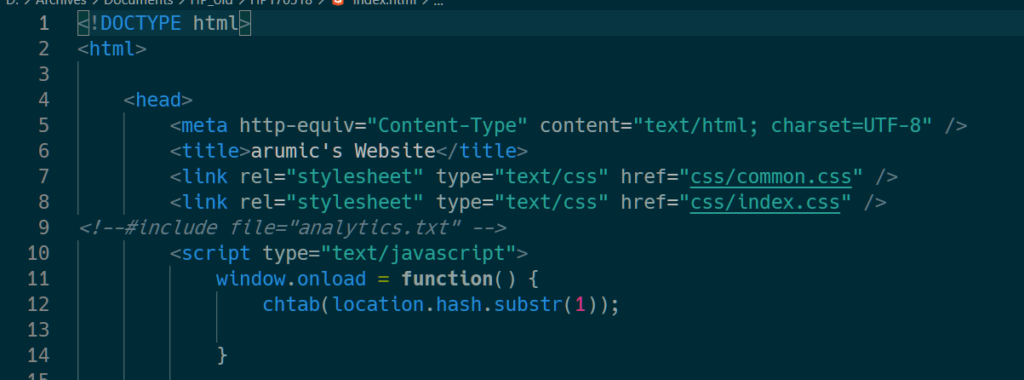
ソースコードをみて驚いたのですが、なんと<head>タグがありません!
文書型宣言もしておらず、なんという雑なHTML…
エンコーディングがSJISなところに時代を感じました。
そういえば、メモ帳のデフォルトのエンコードがUTF-8になったのはWindows10の途中でしたね。
ようやく文字コードに振り回されない世の中になってきた気がします。
当時使っていたエディタは多分メモ帳とかサクラエディタだった気がします。
WindowsXPなマシンで作ってたと思います。

レンタルサーバは無料で使えたninjaで、別のレンタルサーバへの移行を考えていましたが、このときは断念しています。
arumic.netドメイン取得前なので、ninjaデフォルトのURLだったりddo.jpの無料ドメインを使っていました。
2012年~2013年:ドメイン取得したころ(StarDomainサーバ)
2012年8月にStarDomainでarumic.netドメインを取得し、9年以上維持し続けています。
サーバもドメイン付属のサーバへと移転しています。
このブログ(あるみくだいありー ~せかんどしーずん~)も、このサーバでMySQLがで使えたため始めました。
2012年11月頃にHTML5対応したようですがその頃のソースコードは残っておらず、確認はできませんでした。
HTML5の最終草案が2011年5月25日らしいので、出始めのころだったようです。
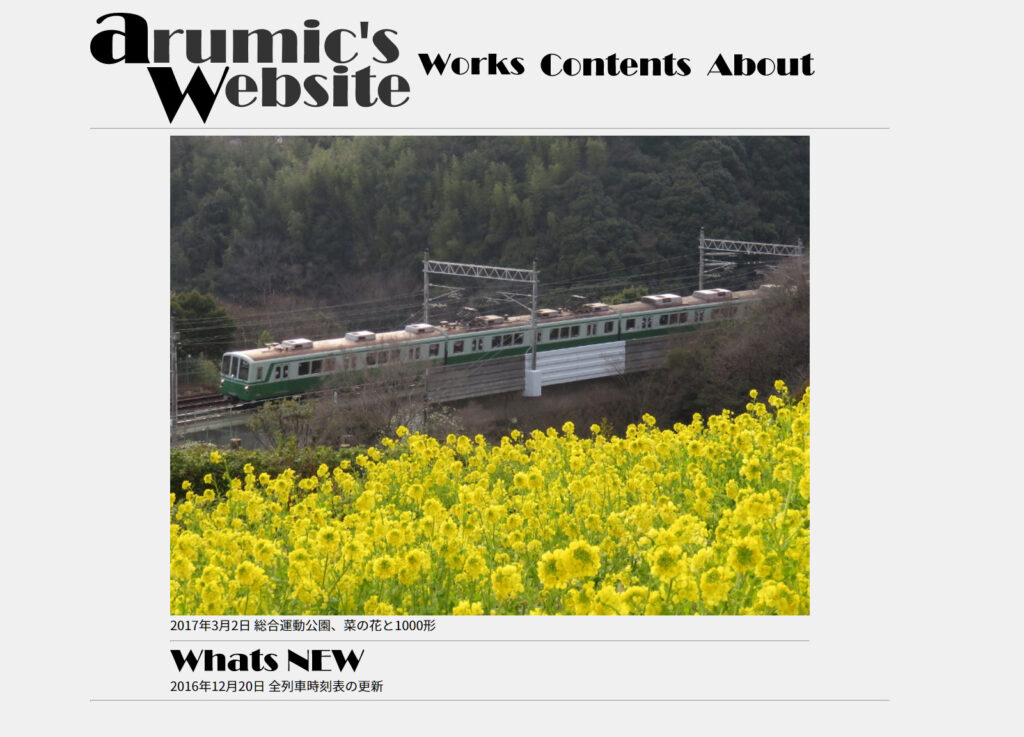
ウェブサイトの運営は安定し始めましたが、トップページのデザインがなかなか定まらず、苦労の跡が見られます。初期の2カラムデザインのウェブサイトは前時代感を感じますね。
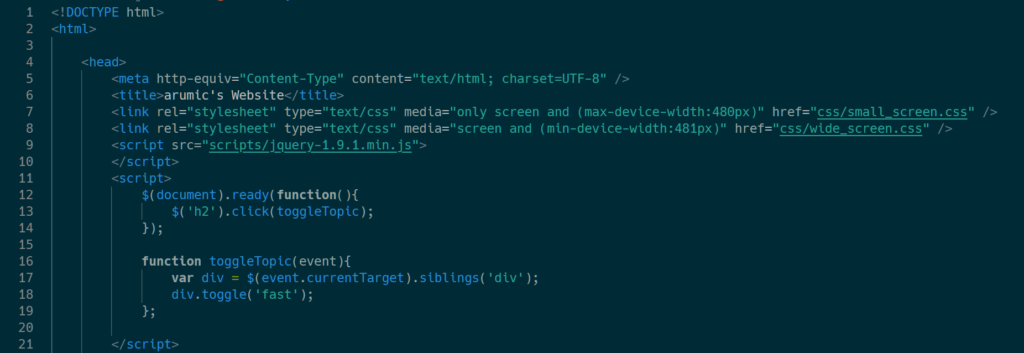
この頃すでに時代遅れになっていたframeは使わずに、divやfloatで組んでいます。

トップ絵が懐かしい、書いてくれたフォロワー氏は元気にしてるだろうか…


検索エンジン対策は不十分ですが、HTML5としてある程度形になっていますね。
驚いたのが、2013年3月頃はCSSでPCとモバイルで表示を振り分けていたようです。
今に至るまでモバイル対応は不十分ですが、この頃に対応していたら今はもっとマシだったかもしれません。

コンテンツページのデザインは完成していたようで、8年ほどほとんど変わらずに使い続けました。

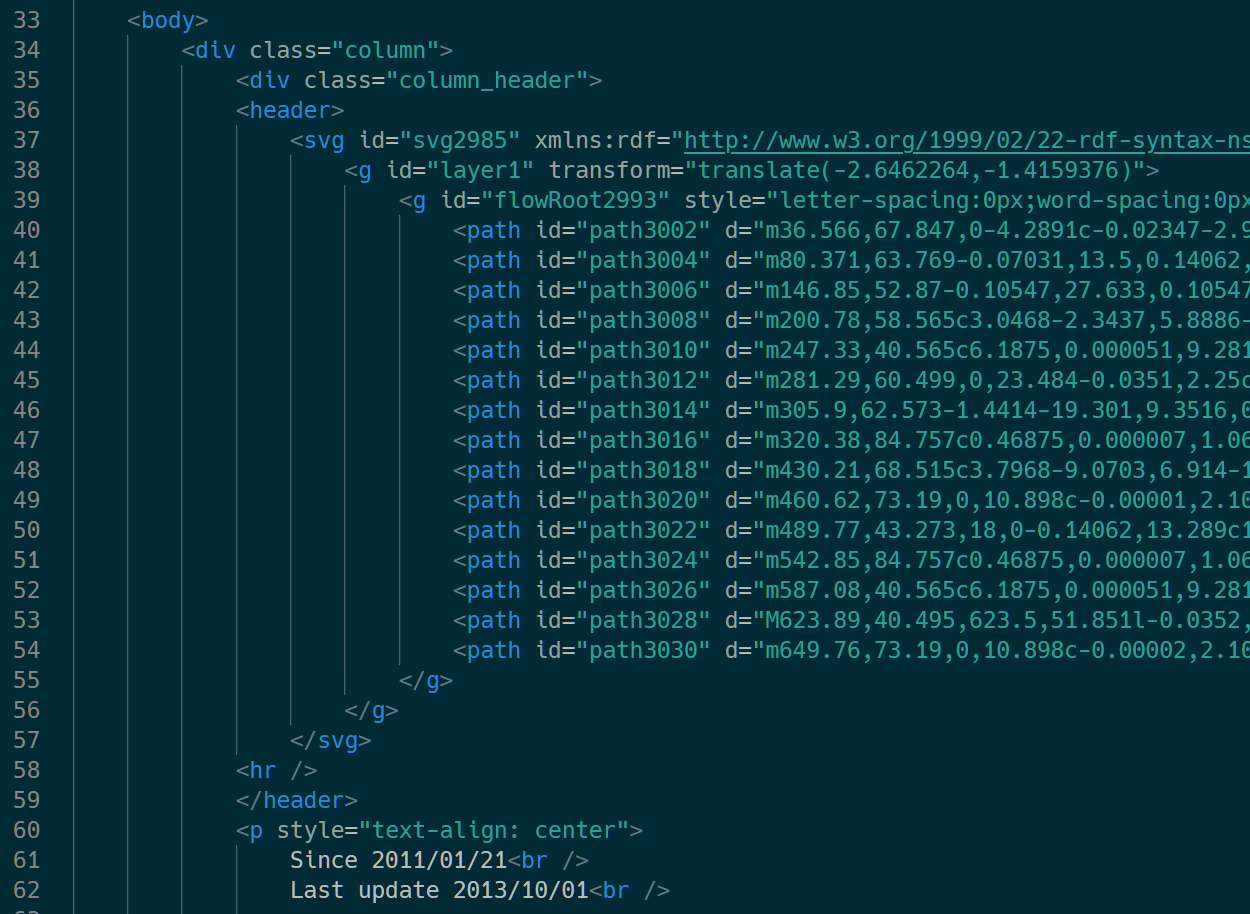
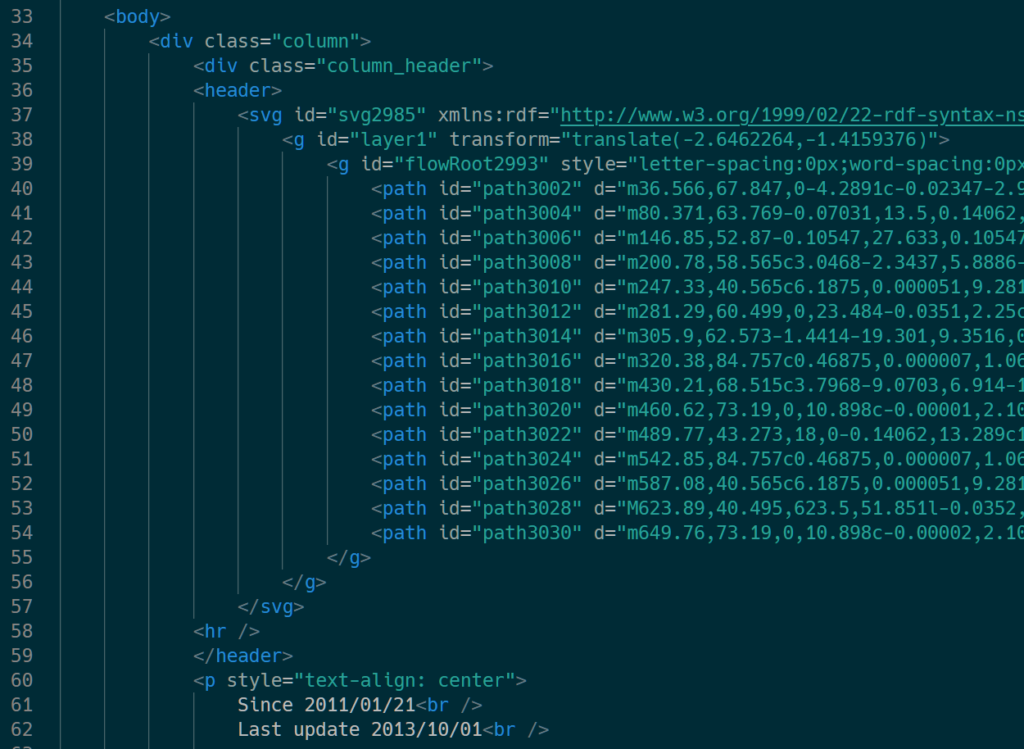
2013年10月頃にはBroadwayフォントをデザインに取り入れています。
SVG画像にして使いましたが、SVGのMIMEタイプにレンタルサーバが対応してくれず、インラインSVGとして使っていました。

2013年~2017年 地下鉄コンテンツを始めた頃(WebCrow)
SVGが使えないサーバが嫌になり、ウェブサイトだけ無料のサーバに移転します。
同じ会社のレンタルサーバでしたがこっちだと使えました。
ブログは特に不都合がなかったのでしばらくそのままのサーバで運営していました。
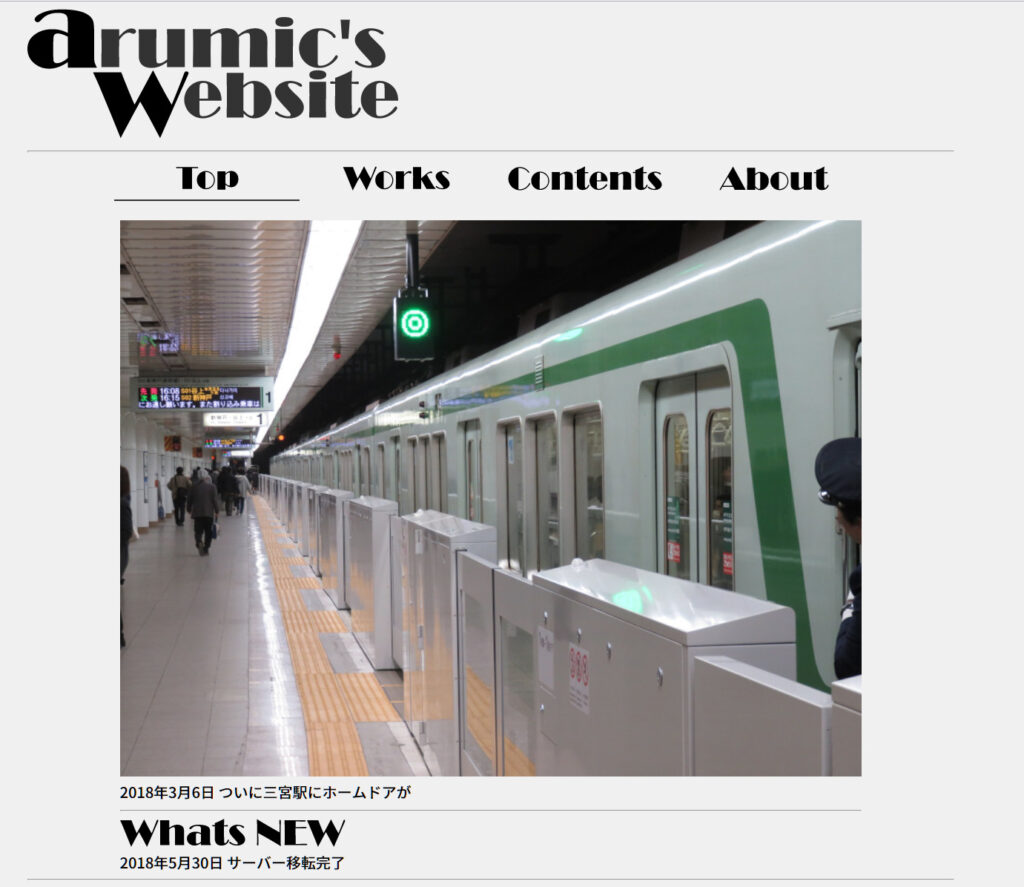
2014年頃には現在にまで至るタブ切り替えのデザインになったようです。
一応スマホでも使いやすいようにリンクを押しやすくしましたが、今に至るまで不十分ですね…
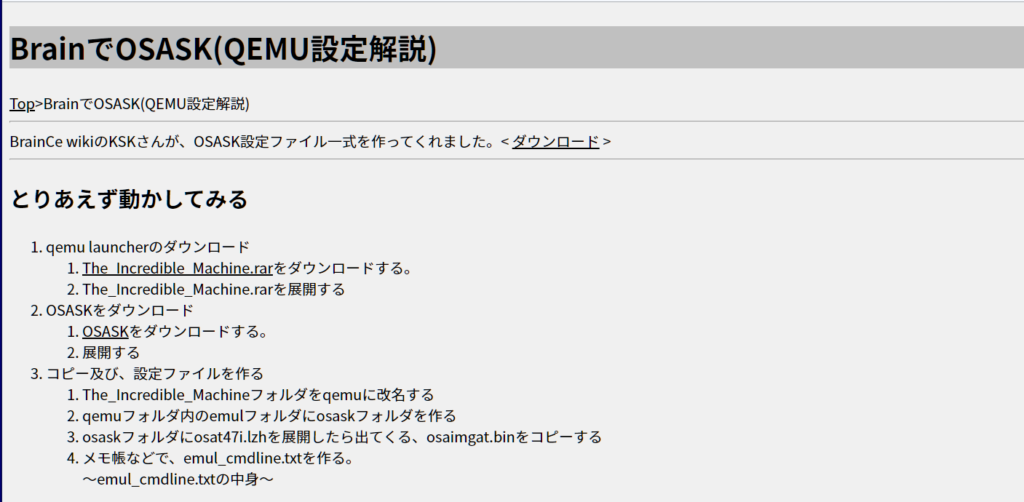
地下鉄関係のコンテンツがメインになり始めたのもこの頃です。
この頃使っていたエディタはサクラエディタやKDE on WindowsのKateを使っていました。
GUIじゃないとやっていけない人間だったのでVimなどは使えるようになれませんでした…


このころ、フッターやアナリティクスにSSI (Server Side Include)を導入して編集が少し楽になりました。

2015年にウェブフォント導入、jQuery撤去を行い、ベース部分は数年間変わることなく使い続けました。
2017年 サーバ移転 (mixhost)
主にブログのせいでサーバの容量がいっぱいになりそうだったので移転します。
いいサーバだったのですが、維持費の面でこのサーバは1年で再移転することになります。
この頃のデザインはタブが押せるか分かりづらいという問題点があり、2017年6月頃に今の形に近いタブメニューとなったようです。
また、フォントが細くて少し見づらかったので、この頃変更しています。

2018~ 現在のサーバへ (StarServer)
前述の通り、主にコスト面を理由に再びサーバを移転します。
ちょうどその頃、WebCrowやStarDomainの運営元がStarServerという新しいレンタルサーバを始め、もとに戻るような形になりました。
ブログは現在もこのサーバで運営しています。
サーバに余裕があったので、第2のブログとも言える「あるみくふぉとらいぶらりー」も開始しましたが、あまり更新できていません…
この頃になるとVSCode使いになっていた気がします。
WindowsだけでなくmacOSやLinuxでも使えるのはかなり衝撃的でした。
もうVSCodeが手放せない人間になってしまいました。

2019年頃にダークテーマ対応したりもしましたが、あまり気に入らなかったのでリニューアルで消滅しています。

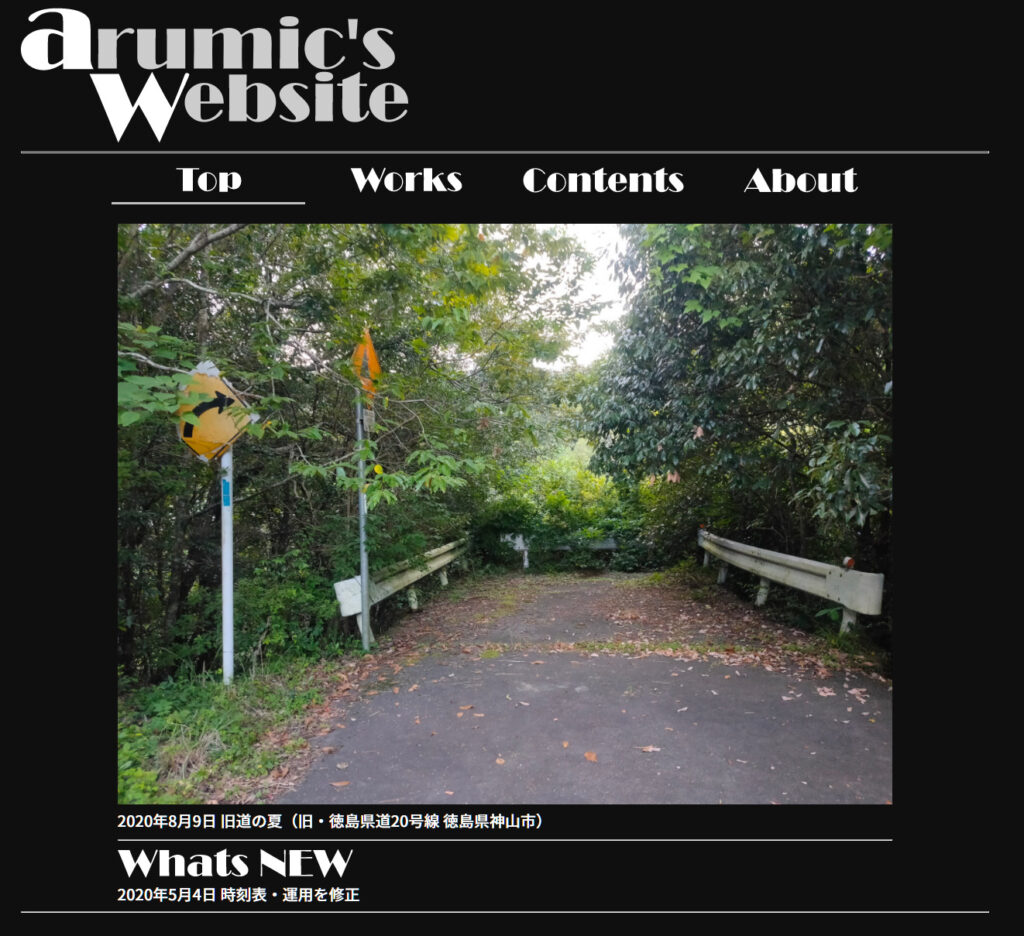
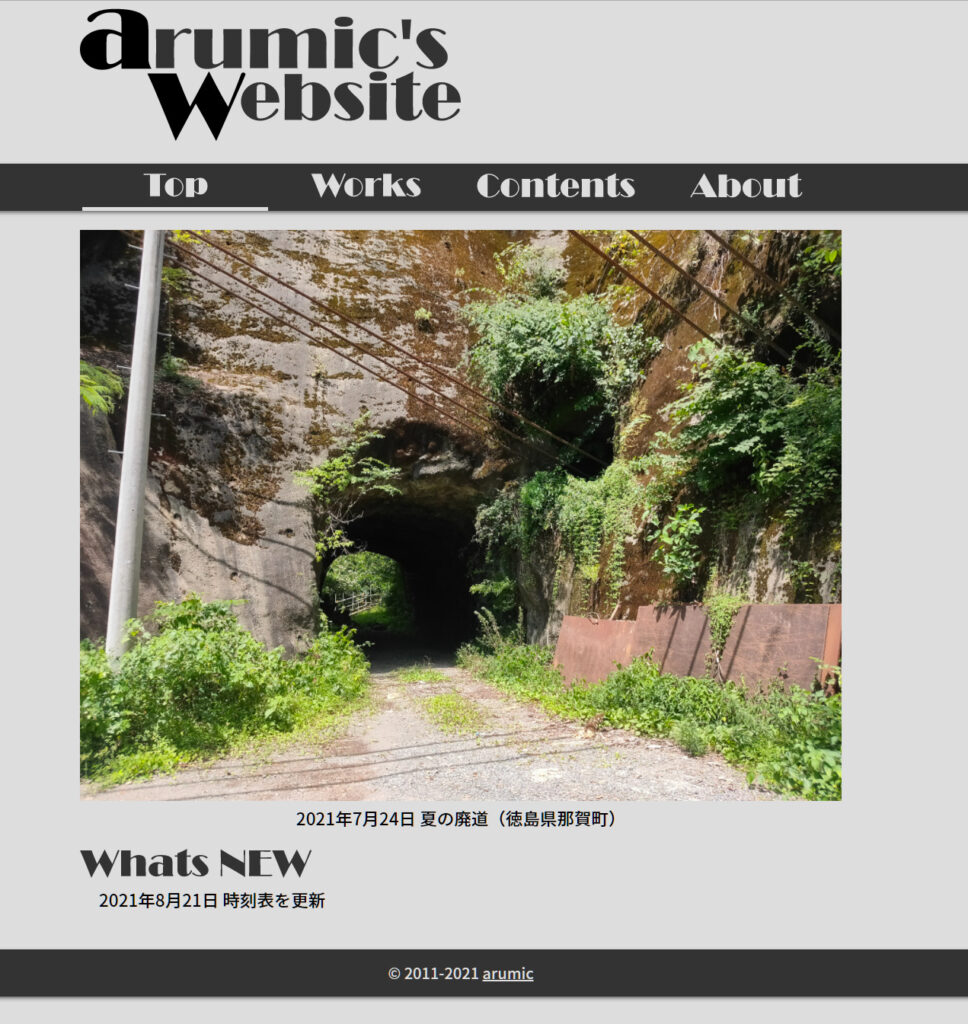
2020年 ウェブサイト大リニューアル (Netlify)
数年間大きく手を加えていなかったので思い切ってウェブサイト全体に手を入れるリニューアルを行いました。
詳しくはリニューアルした際のブログ記事をご覧ください。
ブログ記事: ウェブサイトをリニューアルした

CMSを導入するという計画もありましたが、Nuxt.jsを導入してちょうどいい感じになりました。
GitHubでのソースコード管理や、Netlifyでのデプロイ・ホスティングを始めたので、クラウドストレージやFTPともおさらばできました

リニューアルに合わせてグレーが少し濃くしたり、コンテンツページのデザインをリニューアルしたりとデザインも少しいじりました。
あとはモバイル対応すれば完璧ですが、なかなかそこまで手を付けられておらず…
あとがき
10年も経つとウェブの技術も変わることを公私ともに感じるこの頃です。
大リニューアルも終えて次の5年・10年を目指していますが、続けられるといいな!
ウェブサイトで晒すようなコンテンツがないな…